دیجیتال مارکتینگ
توضیح پاره ای از نکات مربوط به بازاریابی آنلایندیجیتال مارکتینگ
توضیح پاره ای از نکات مربوط به بازاریابی آنلایناپل با آی او اس 13.2 تغییر وضوح ویدیوها از طریق اپلیکیشن دوربین را ارائه خواهد کرد
یکی از قابلیتهایی که اپل همراه با نسخه آزمایشی جدید آی او اس 13.2 به آیفونها خواهد آورد، امکان تغییر وضوح ویدیوها از طریق اپلیکیشن خودبین است. پیشتر این امکان فقط از طریق تنظیمات اصلی گوشی امکان پذیر بود.
اپل دومین نسخهی آزمایشی توسعه دهندگان آی او اس 13.2 را چند روز پیش عرضه کرد. در حالی که کلیدیترین قابلیت این نسخه از آی او اس، همراه داشتن قابلیت Deep Fusion به عنوان یک قابلیت محاسباتی عکاسی جدید برای گوشیهای خانواده آیفون 11 است، اما یک قابلیت جذاب دیگر نیز توسط کاربران دریافت کنندهی این بهروزرسانی آزمایشی دیده شده است.

تغییر وضوح ویدیوها در اپلیکیشن دوربین
شما سرانجام میتوانید به جای رفتن به صفحهی تنظیمات گوشی، از طریق خود اپلیکیشن دوربین گوشی آیفون، به تغییر وضوح ویدیوها و نرخ فریم ویدیوهایی که ضبط میکنید را تغییر دهید. تمام چیزی که نیاز دارید، انتخاب کردن وضوح و نرخ فریم است. اپل در واقع امسال پیشرفتهای مناسبی را برای اپلیکیشن دوربین خود در نظر گرفته است و سفارشی سازی که تا پیش از این ارائه نمیشود را به کاربران ارائه میکند. به طور مثال شما میتوانید نسبت ابعاد تصویری که ثبت میکنید را تغییر دهید.
در انتها باید به اضافه شدن اموجیهای جدید به عنوان بخشی از بهروزرسانی Emoji 12.0 اشاره کرد. پس از اضافه شدن رنگ پوستهای مختلف به اموجیها در چند سال گذشته، شما حالا میتوانید آنها را به عنوان زوج یا دوستهایی در کنار یکدیگر داشته باشید. انتظار میرود این نسخه امروز یا فردا در دسترس عموم کاربران نیز قرار گیرد.
اطلاعاتی جدید درباره بازه زمانی عرضه بازی Payday 3
کمپانی سوئدی Starbreeze در گزارشات مربوط به تخمین عملکرد مالی خود جزئیاتی از زمان عرضه بازی Payday 3 به اشتراک گذاشت و طی آن اظهار کرد این بازی بین سال 2022 و یا 2023 عرضه خواهد شد.
این کمپانی در چند سال اخیر با مشکلات مالی فراوانی مواجه شد به طوری که برای مدتی به نظر میرسید چیزی به تعطیلی آن باقی نمانده است اما Starbreeze تمام تلاش خود را به کار گرفت تا همچنان به بقا در صنعت بازی ادامه دهد. در واقع این کمپانی اکنون پیشبینی عملکرد مالی بسیار مثبتی را برای خود داشته است و در گزارشی که منتشر کرده بیان داشته که انتظار دارد عرضه بازی Payday 3 در سال 2022 و یا 2023 صورت بگیرد. باید توجه داشت که این اولین باری است که به نسخه سوم این مجموعه اشاره میشود و به نظر میرسد سرانجام پس از سالها شاهد انتشار نسخه جدید Payday خواهیم بود.

لازم به یادآوری است که بازی Payday 2 در سال 2013 منتشر شد و به یکی از پرفروشترین عناوین سال ذکر شده تبدیل شد. عرضه نسخه سوم در سال 2022 و یا 2023 بدین معنی است که نه و یا ده سال بین انتشار نسخه دوم و سوم فاصله ایجاد شده است.همچنین این موضوع بیان میدارد این اثر در کنار پلتفرم کامپیوترهای خانگی، برای کنسولهای نسل آینده یعنی Playstation 5 و Xbox Scarlett ساخته و عرضه خواهد شد.
منبع : https://www.vg247.com/2019/10/12/dont-expect-payday-3-released-least-2022/
در طراحی صفحههای وب باید از کدام رنگها دوری کنیم؟
دنیای اینترنت بر روی پاشنه وبسایتها میچرخد و هر روز تجارتهای بیشتری را شاهد هستیم که به سمت آنلاین شدن پیش میروند، بهعبارت دیگر بدون داشتن یک وبسایت نمیشود در دنیای دیجیتال حرفی برای گفتن داشت. این موارد باعث شده تا نقش طراحی وبسایت اهمیت بیشتری در موفقیت یا شکست تجارتهای آنلاین داشته باشد.

وقتی صحبت از طراحی وبسایت به میان میآید منظور رعایت اصول مختلفی است که به دو گروه اصلی تجربه کاربری (UX) و رابط کابری (UI) تقسیمبندی میشوند این دو مورد هرکدام ظرافتهای خاص خود را دارند و تا دلتان بخوهد برای طراحی تجربه کاربری و رابط کاربری، کتاب و مستندات آموزشی وجود دارد. اما چیزی که در این بین کمتر مورد توجه قرار میگیرد رنگهایی است که در طراحی وبسایت استفاده میکنیم.
همانگونه که اشاره کردیم وبسایت درواقع ویترین تجاری و کار شرکت شما یا مشتری که برای او وبسایت طراحی میکنید است و باید از بهترین و مناسبترین رنگها برای رنگ و لعاب بیشتر این ویترین مجازی کمک بگیرید. رنگهایی نیز هستند که ممکن است زیبایی خاصی داشته باشند اما استفاده آنها در فضای وبسایت اصلاً کار جالبی نیست و نه تنها صفحهای که طراحی کردهاید را نازیبا میکند بلکه مطالعه متنهای این صفحه نیز برای مخاطب دشوار خواهد بود. داشتن یک طراحی زیبا مانند نماشا به شما کمک می کند مخاطبان بیشتری را جذب کنید به همین منظور در ادامه قصد داریم با هم ببینیم در طراحی صفحههای وب از کدام رنگها باید برحذر باشیم. برای اینکه رنگهای صفحهای که طراحی میکنید جذابیت خود را از دست ندهند پیشنهادهایی نیز خواهیم داشت تا با استفاده کمتر از رنگهایی که در ادامه به آنها اشاره میکنیم، صفحههای وبسایت شما در جذابترین حالت ممکن قرار بگیرند.
رنگهای نئون
به احتمال زیاد شما هم با ما هم عقیده هستید که رنگهای نئون جذابیت خاصی دارند و در میان سایر رنگها جلوه بیشتری پیدا میکنند، استفاده از این رنگها در طراحی سایت نیز ظاهر آن را رزق و برق بیشتری میبخشد. اما از آنجایی که این رنگها بیش از حد براق هستند چشم را اذیت میکنند و اگر از رنگهای نئون در طراحی وبسایت زیادهروی کنید خواندن مطالب برای مخاطب دشوار خواهد بود.
این رنگها روشنایی زیادی دارند و اگر در کنار رنگهای نئون از طیف رنگ روشن یا مشکی استفاده کنید، مطالعه چنین متنی چشم خواننده را خسته میکند. با این حساب پیشنهاد میکنیم اگر اصرار به استفاده از متنهایی با رنگ نئون دارید حتماً پشتزمینه این متنها را رنگی غیر از سفید یا مشکی انتخاب کنید. برای متنهای طولانی نیز بهتر است دور رنگهای نئون را خط بکشید چرا که چشم مخاطب طاقت خواندن یک متن طولانی با رنگ نئون را ندارد.
پیشنهاد میکنیم زرق و برق رنگهای نئون را تا میتوانید کاهش دهید تا این رنگها بهاصلاح ماتتر شود، تجربه نشان داده استفاده از رنگ نئون در طراحی وبسایت اشکالی ندارد به این شرط که این رنگ با سایر رنگها مانند صورتی، زرد یا سبز ترکیب شود و در قسمتهای بسیار کمی از وبسایت شاهد رنگ نئون باشیم. زیادهروی در رنگ نئون برای طراحی ، ظاهر نهایی وبسایت را از چشم میاندازد و مخاطب کمتری جذب خواهید کرد.

ترکیب رنگهای پررنگ
استفاده از رنگهای پررنگ در کنار هم در طراحی صفحههای وبسایت بیش از اندازه جلب توجه میکند و خواندن متنهایی که رنگ آنها بیش از حد پررنگ باشد نیز بسیار دشوار و خستهکننده است. چنین متنهایی مبهم بهنظر میرسند و ممکن است در تبلیغات اینترنتی یا محیطی گزینه خوبی باشند اما برای طراحی صفحهوب سایت اصلاً توصیه نمیشوند.
به این ترتیب وقتی چند رنگ پررنگ را میخواهید در طراحی خود به خدمت بگیرید پیشنهاد میکنیم ابتدا این رنگها را در کنار هم قرار دهید و وضعیت نمایش آنها را به لحاظ زیباشناختی و همچنین خوانا واضح بودن در متن امتحان کنید. انتخاب رنگ برای سایت هایی مانند ایسنا مهم ترین بخش طراحی است چرا که به هیچ دلیلی نباید کاربران خود را از دست بدهند. در میان تمام طیفهای رنگی که وجود دارد، قرار دادن رنگ قرمز و سبز در کنار هم یکی از بزرگترین اشتباهها در طراحی صفحههای وب است.
با این حساب پیشنهاد میکنیم ترجیحاً تا جایی که ممکن است از رنگهای پررنگ در کنار هم استفاده نکنید و اگر چارهای ندارید و باید حتماً این رنگها را در طراحی خود بهخدمت بگیرید بهتر است این رنگها را با رنگی دیگر که داری طیف خنثی باشد از هم تفکیک نمایید.
ترکیب رنگ روشن روی رنگ روشن
طراحان زیادی را سراغ داریم که در وبسایتها یک رنگ روشن را روی رنگ روشن دیگری قرار میدهند. این ترکیب ممکن است برای بعضی از قسمتهای یک وب سایت گزینه خوبی باشد اما در مجموع پیشنهاد میکنیم هرگز سراغ چنین ترکیبی نروید. یک متنی که با رنگ روشن روی پسزمینهای روشن قرار گرفته است به راحتی قابل خواندن نیست. رعایت این اصل در سفارش طراحی سایت خبری بسیار مهم است چون متن شما باید در نگاه اول قابل خوانش باشد و در صورت رعایت نکردن این اصول خوانندگان خود را از دست می دهید.
به این ترتیب بهتر است یک تصویر رنگارنگ را بهعنوان پس زمینه انتخاب کنید که طیف این رنگها ترجیحاً تیره باشد و متنها را با رنگ روشن روی این تصویر قرار دهید، یا اینکه یک کادر رنگی را برای متن انتخاب کنید و این کادر را روی تصویری که پسزمینه آن روشن است قرار دهید تا متنی طیف رنگ متنی که نوشتهاید با پسزمینه تفاوت داشته باشد.

استفاده از رنگهای رنگینکمان
حتماً در گشت و گذاری که در اینترنت دارید چشمتان به متنهایی افتاده که روی تصاویری با رنگهای رنگینکمان درج شدهاند. کاملاً مشخص است چنین متنهایی را نمیتوان بهراحتی مطالعه کرد. پسزمینه رنگارنگ که تعداد رنگهای زیادی دارد تأثیر رنگی که برای متن انتخاب کردهاید را از بین میبرد و ممکن است در نگاه اول چنین تصویری نظر مخاطب را جلب کند اما وقتی که کاربر در خواندن این متن با مشکل روبرو شد، این نوع رنگ ها برای سایت هایی مانند فیلیمو مناسب است چرا که محتوای متنی ندارند. با این وبسایت تعامل برقرار نمیکند و صفحهای که برای طراحی آن زحمت زیادی کشیدهاید را میبندد.
با این حساب پیشنهاد میکنیم اگر به استفاده از طیفهای مختلف رنگ در کنار هم علاقه دارید به جای اینکه این رنگها را همانند رنگینکمان در فاصلههای بسیار نزدیک در کنار هم قرار دهید، رنگها را در کادرهایی با ابعاد بزرگ کنار هم بچینید و تصویری زیبا ایجاد کنید که متن نیز در این تصویر خوانایی خوبی داشته باشد.
استفاده از رنگ تیره روی تیره
همانگونه که در خصوص رنگ روشن توضیح دادیم، طیف رنگ تیره نیز نباید روی رنگی تیره با همان طیف قرار بگیرد. در نتیجه اگر میخواهید چندین رنگ تیره را روی هم قرار دهید سعی کنید اینکار در یک کادر بزرگ انجام شود و رنگ مورد نظر شما از روشنترین طیفی که صلاح میدانید به طیفتیرهتر گرایش پیدا کند.
تاجایی که میتوانید از رنگ مشکیسیر دوری کنید
رنگمشکیسیر یا مشکلی پرکلاغی که تیرهترین طیف این رنگ است و در دنیای طراحی دیجیتال با کد 000000# شناخته میشود از آن دسته رنگهایی است که جذابیت زیادی دارد اما این رنگ تحت تأثیر سایر رنگها قرار میگیرد و رنگ اصلی خود را از دست میدهد. برای روشنتر شدن این موضوع اجازه دهید مثالی در دنیای واقعی بزنیم. همانطور که حتماً شما هم دیدهاید رنگ پرهای کلاغ کاملاً مشکی است اما وقتی به پرهای کلاغ نگاه میکنیم طیفی از رنگ آبی یا بنفش را هم در پرهای این پرنده میبینیم.
به همین دلیل در طراحی وبسایت نیز بهتر است از رنگ مشکیسیر دوری کنید و اگر اصرار به استفاده از این رنگ دارید، از ترکیبی از طیفهای مختلف رنگ مشکلی در صفحه مورد نظر خود کمک بگیرید. این نوع طراحی به درستی در سایت طرفداری رعایت شده است .برای نمونه پسزمینه را مشکی انتخاب کنید و سایر قسمتها را با رنگهای خاکستری و دیگر طیفها روشنتر رنگ مشکی طراحی نمایید.
سخنپایانی
اگر از ابتدای این مطلب با ما همراه بوده باشید حتماً متوجه شدهاید که هدف اصلی از توضیحاتی که دادیم ارتقا میزان خوانابودن مطالب وبسایت است. با این حساب هر صفحهای که طراحی میکنید ابتدا به خوانا بودن نوشتههای این صفحه و ترکیب رنگهایی که برای متن و پسزمینه انتخاب کردهاید دقت نمایید. به شما قول میدهیم رعایت این نکتهها باعث خواناتر شدن مطالب و افزایش بازدید صفحههای وبسایت خواهد شد.
تاریخ عرضه PLAYSTATION 5 به طور رسمی مشخص شد؛ منتظر یک کنترلر جدید با فناوری هاپتیک و تریگرهای تطبیقی باشید
چندی پیش "جیم رایان"، رئیس بخش پلیاستیشن سونی، یک به روز رسانی جامع در مورد کنسول نسل بعدی سونی منتشر کرد که در ادامه این به روز رسانی را میخوانید:
ما در آوریل گذشته از کنسول نسل بعدی خود رونمایی کردیم و اطلاعاتی از آن به اشتراک گذاشتیم و من میدانم با اطلاعات بیشتر هیجان زدهتر خواهید شد چرا که این آینده گیمینگ است. امروز مفتخرم که اعلام کنم نسل بعدی کنسول ما Playstation 5 نام خواهد داشت و برای تعطیلات 2020 برنامه ریزی شده تا به موقع در دسترس بازیکنان قرار گیرد.
شاید این به روز رسانی شامل سورپرایز بزرگی نشود اما ما میخواستیم همان مواردی که شک برانگیز بود را برای طرفداران پلیاستیشن تایید کنیم.
چیز دیگری که من در مورد آن بسیار هیجانزده هستم، پیش نمایشی از کنترلر جدید میباشد که به همراه PS5 روانه بازار خواهد شد. یکی از اهداف ما برای نسل بعد این است که بیشتر در بازیهای ویدیویی غرق شوید و احساسات بهتر به شما منتقل شوند و در مورد کنترلر جدید باید بگویم که توانستیم غوطهوری بیشتری در صنعت گیم را برای شما به ارمغان بیاوریم.
به همین دلیل، دو نوآوری جدید در کنترلر PS5 دیده میشود. اولین نوآوری این است که تکنولوژی بازخورد هاپتیکی را جایگزین لرزش کنترلر کردهایم. با تکنولوژی هاپتیک، شما بازخوردهای متفاوت و زیادی را در شرایط مختلف دریافت خواهید کرد، مثلا برخورد به یک دیوار در یک بازی مسابقهای بسیار متفاوت خواهد بود نسبت تکل زدن در فوتبال. حتی قدم زدن در یک چمنزار نسبت به تقلا کردن برای ردن شدن از یک باتلاق بسیار متفاوت خواهد بود.

دومین نوآوری چیزی است که به آن "تریگرهای تطبیقی" میگوییم، این تکنولوژیای است که به "تریگرهای L2/R2" اضافه شده است. سازندگان بازیها حالا میتوانند مقاومت این تریگرها را مشخص و برنامهریزی کنند تا احساس واقعیتر به بازیکن القا شود، به عنوان مثال زمانی که با تیر و کمان کار میکنید و یا این که یک بازی مسابقهای آف-رود را تجربه میکند احساس لامسه متفاوت خواهد بود. ترکیب این تکنولوژی با ویژگیهای بازخورد هاپتیکی، باعث میشود احساس رفتارها و کارهای مختلفی که در بازیها انجام میدهید به بهترین شکل و قویتر حالت ممکن به بازیکن القا شود. برخی سازندگان بازیها کنترلر جدید را دریافت کردهاند و ما نمیتوانیم برای شنیدن بازخوردهای آنها صبر کنیم چرا که میشود خلاقیتهای مختلفی را در مورد آنها اجرا کرد.
به روز رسانی:
از ویژگیهای جالب دیگری که در Wired به آنها اشاره شده است، آزادی انتخاب در نصب بخشهای مختلف یک بازی میباشد. علاوه بر سریعتر شدن عملیات نصب و همچنین استفاده از دیسکهای 100 گیگاباتی اینبار بازیکنان میتوانند پس از انجام بخش تک نفره، این قسمت از بازی را پاک کنند و فقط بخش چند نفره را برای تجربه نگه دارد و یا برعکس. به این شکل میتوان فضای آزاد زیادی را نگه داشت.
مورد دیگری که دستخوش تغییرات اساسی شده است، رابط کاربری پلیاستیشن میباشد. قبل از این برای دیدن فعالیتهای اخیر بازیکنان میبایست وارد بازی شوید و حالتی پویا وجود نداشت اما این بار همین که بر روی صفحه Home باشید، توانایی گذر بر موراد مختلفی را خواهید داشت و همچنین اطلاعات زیادی از دوستان،بخش چندنفره بازیها و حتی بخش تک نفره دریافت خواهید کرد.
اطلاعات هیجانانگیز زیادی در مورد PS5 داریم که در سال پیش رو آنها را با شما به اشتراک خواهیم گذاشت، ما همچنان بازیهای بزرگی برای PS4 تدارک دیدهایم، عنوانی مانند The Last of Us 2،Ghost of tsushima و Death Stranding. من از تمامی طرفداران پلیاستیشن تشکر میکنم برای این که در این مسیر با ما همراه هستند.
منبع : https://www.gamesradar.com/uk/ps5-holiday-2020-release-date-playstation-5-name/
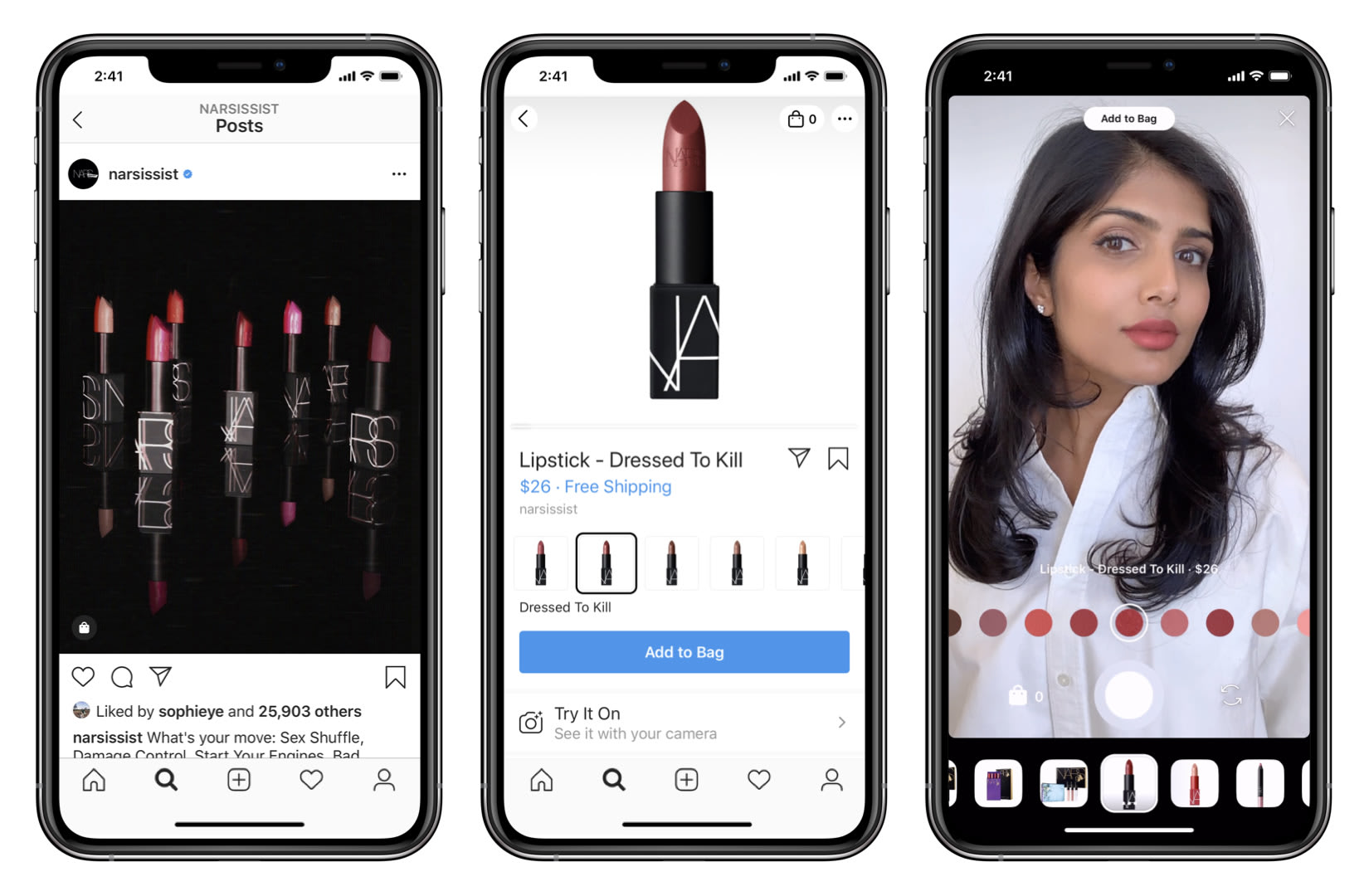
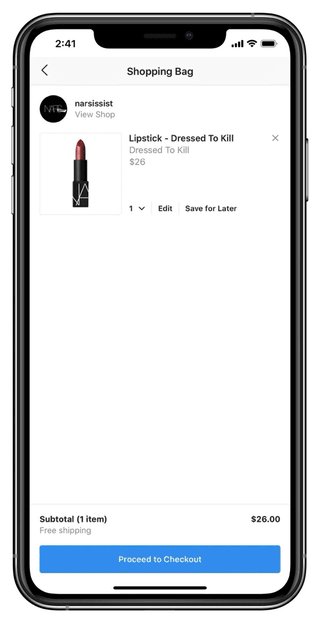
اینستاگرام اولین قدمها برای تبدیلشدن به یک اتاق پرو AR را برداشت
قابلیت جدید AR در اینستاگرام، امکان تست و امتحان کردن محصولات را به کاربران خواهد داد و خرید آنلاین را جذابتر خواهد کرد.
اینستاگرام بهعنوان بخشی از تجارت خود، قصد دارد تا قابلیت واقعیت افزوده AR را در اختیار کاربران قرار دهد. در واقع اینستاگرام هم مانند فیسبوک که به کاربران این امکان را میدهد تا از پلتفرم Spark AR استفاده کنند، مجهز به این قابلیت جدید از AR خواهد شد؛ در نتیجه بهصورت دیجیتالی، امکان پرو یا تست محصولات و در نهایت خرید محصولات را امکانپذیر خواهد ساخت.
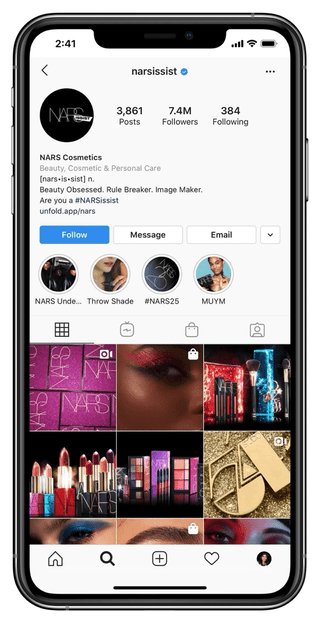
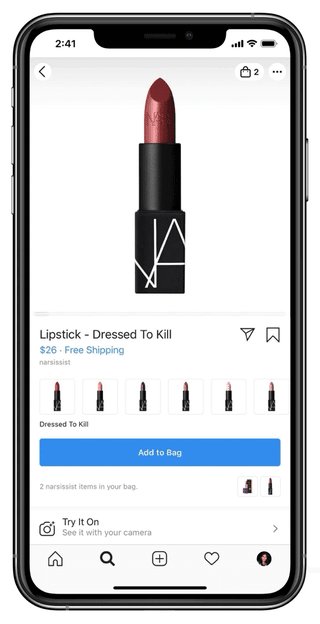
اینستاگرام بهتازگی تأیید کرد که قابلیتی راهاندازی شده است که کاربران میتوانند از طریق آن، لوازم آرایشی یا عینکهای مختلف را بهصورت AR امتحان کنند. فعلا این قابلیت در برندهای لوازم آرایشی MAC و NARS و برندهای عینک Ray-Ban و Warby Parker بهطور آزمایشی ارائه شده و بعدها در اختیار صفحات بیشتری قرار خواهد گرفت. این قابلیت بهطور مستقیم از طریق پستها در صفحه اصلی و همچنین صفحات فروشگاهها یا استوریها قابل دسترسی است.
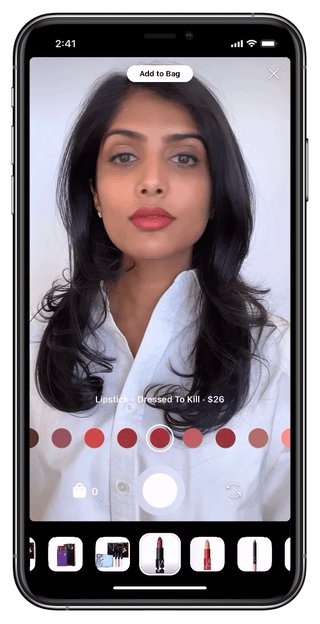
این قابلیت AR به کاربران امکان امتحان کردن لوازم آرایشی و عینک را در رنگها و مدلهای مختلف خواهد داد؛ برای مثال کاربران میتوانند یک لوازم آرایشی را انتخاب کرده و آن را روی صورت خود با قابلیت AR امتحان کنند و تصمیم بگیرند که آن را میخواهند یا خیر. در نهایت پس از اینکه محصولی را امتحان کردند، میتوانند بدون ترک اینستاگرام آن را خریداری کنند. همچنین کاربران میتوانند از دوستان خود دعوت کنند تا از طریق استوریها و دایرکت، این لوازم آرایشی یا عینک را امتحان کنند. برای دسترسی به ویژگی جدید AR، باید آخرین نسخه اینستاگرام را در iOS یا اندروید در اختیار داشته باشید.
ظاهرا فیسبوک Spark AR را بهعنوان راهی برای فروش محصولات بیشتر بهصورت آنلاین پیدا کرده است. این شرکت از طریق پلتفرم Spark AR، قابلیتهای جالبی را به ارمغان آورده و از ماه اوت هرکس میتواند از طریق پلتفرم Spark AR، فیلترهای واقعیت افزوده خود را بسازد. به هر جهت این فناوری، قابلیت توسعهی بیشتر را خواهد داشت و احتمالا در نهایت میتواند به یک اتاق پرو کامل برای امتحان کردن لباسها بهصورت آنلاین تبدیل شود تا خرید آنلاین از طریق اینستاگرام و فیسبوک بهطور رسمی گسترش یابد.
منبع : https://www.engadget.com/2019/10/04/instagram-spark-ar-commerce